
CSS
CSSとHTMLをご存知でしたら自由にデザインをカスタマイズできます。
(特に必要がなければこの項目は修正しなくて構いません。)
CSSを編集することで自由にページの色や枠のサイズなどを変更することができます。
デフォルトのCSS内に記述されたクラスについて説明します。
1.CSSの変更
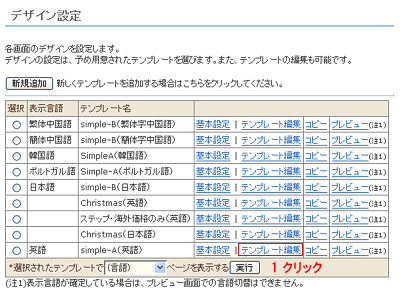
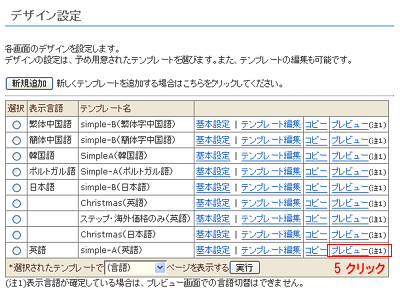
 1.[テンプレート編集]をクリックします。
1.[テンプレート編集]をクリックします。 |
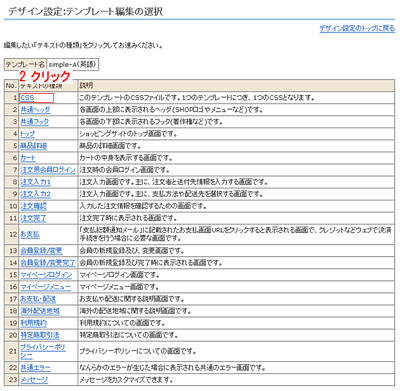
 2.テンプレート追加画面が開きます。
2.テンプレート追加画面が開きます。[CSS]をクリックします。 |
|
|
|
|
2.CSSクラスについて
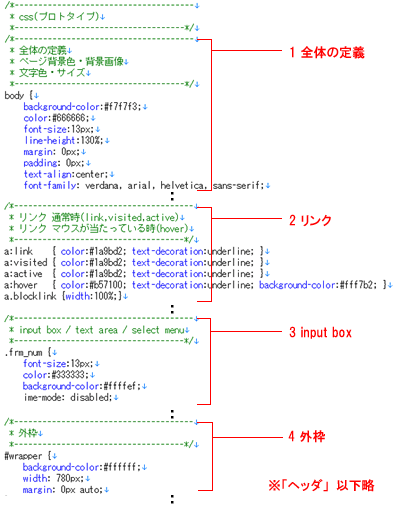
 1.各言語毎のテンプレートCSSは右図の様になっています。
CSSを編集することで自由にページの色や枠のサイズなどを変更することができます。
デフォルトのCSS内に記述されたクラスについて上から順に説明します。
1.各言語毎のテンプレートCSSは右図の様になっています。
CSSを編集することで自由にページの色や枠のサイズなどを変更することができます。
デフォルトのCSS内に記述されたクラスについて上から順に説明します。※下表【クラスの種類】参照 ※適用エリアは下図【クラス使用例】参照 |
| No. | クラス名 | 補足説明 |
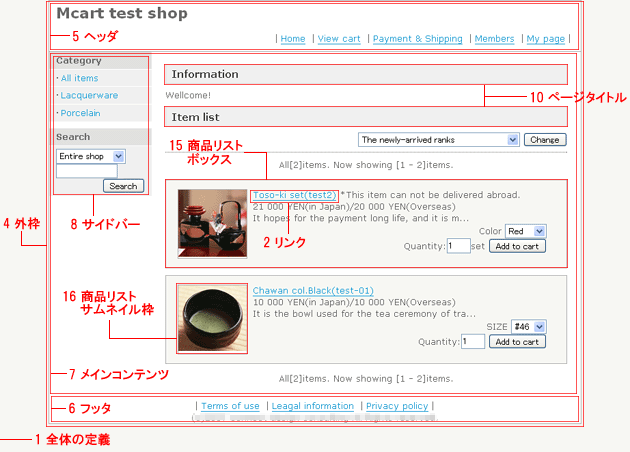
| 1 | 全体の定義 | ページ全体の背景(色・画像)・文字(色・サイズ) |
| 2 | リンク | 通常時(link,visited,active)、マウスが当たっている時(hover)背景色・文字色 |
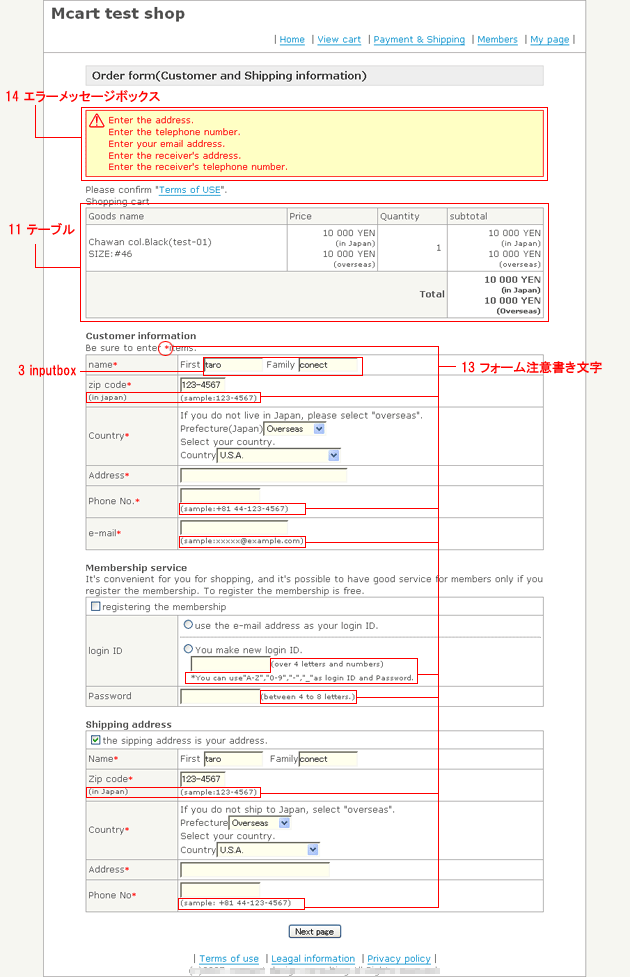
| 3 | input box | オーダーフォーム等入力エリアの背景色・文字サイズと文字色 |
| 4 | 外枠 | 外枠の背景色とサイズ ※サムネイル画像や商品画像によりブラウザの見え方が変わる場合はここを修正します。 |
| 5 | ヘッダ | ヘッダエリアの文字サイズと文字色 |
| 6 | フッタ | フッタエリアの文字サイズと文字色 |
| 7 | メインコンテンツ | メインコンテンツエリアの背景色、文字サイズと文字色 |
| 8 | サイドバー | サイドバーエリアの背景色、文字サイズと文字色 |
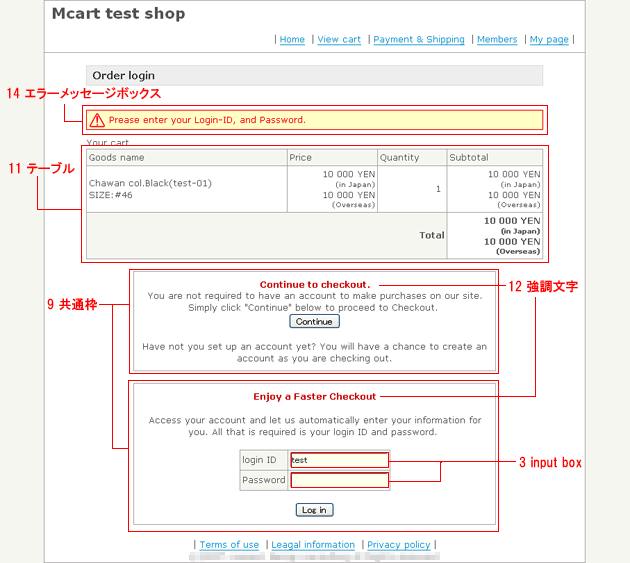
| 9 | 共通枠 | 注文用会員ログイン画面内の枠 |
| 10 | ページタイトル | ページタイトルの背景色、文字サイズと文字色 |
| 11 | テーブル | 注文用会員ログイン画面・オーダーフォーム画面の表組み部分の色 |
| 12 | 強調文字 | 注文用会員ログイン画面内の太字・国外配送制限商品のワーニング表示色 |
| 13 | フォーム注意書き文字 | フォーム注意書き文字のサイズと文字色 |
| 14 | エラーメッセージボックス | エラーメッセージ表示域 |
| 15 | 商品リストボックス | 商品リストボックス |
| 16 | 商品サムネイル枠 | 商品サムネイル枠 |
| 17 | リンク抑制文字色 | リンク抑制文字色 |
【クラス使用例】



| 目次に戻る | 【Multilingualcart 】操作マニュアル |
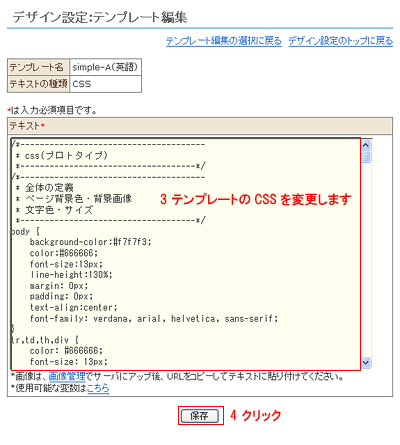
 3.テンプレートを変更します。
3.テンプレートを変更します。 4.変更した画面を確認するには
4.変更した画面を確認するには