
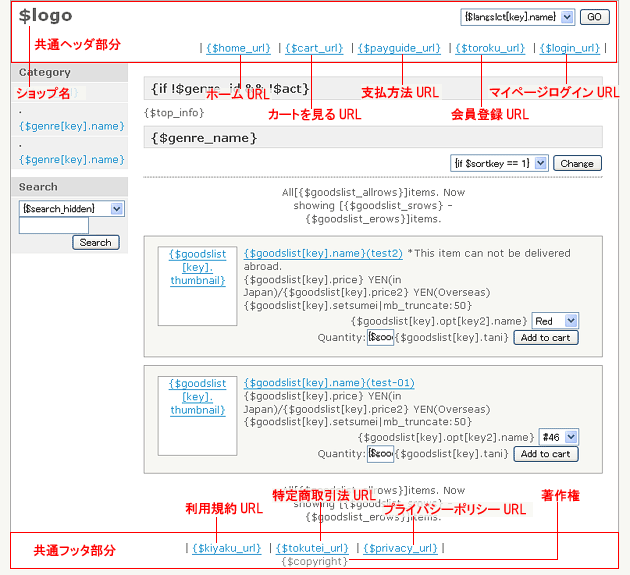
共通ヘッダ-->>各画面の上部に表示されるヘッダ(SHOPロゴやメニューなど)です。
共通フッタ-->>各画面の下部に表示されるフッタ(利用規約、特定商取引法表示、著作権表示など)です。
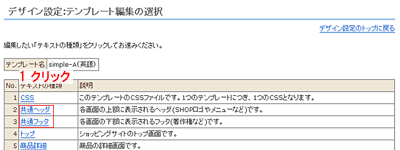
 1.テンプレート編集の選択画面を開きます。
1.テンプレート編集の選択画面を開きます。[共通ヘッダ]をクリックします。 ※共通フッタも同様です 。 |
|
|
|
|
【共通ヘッダと共通フッタのテンプレートHTML】

【共通ヘッダの変数】
| 変数 | 意味 |
| $logo | デザイン設定で入力したロゴマークを表示(ロゴマークがないときはショップ名を表示) |
| $home_url | ホームURLに置換されます。 |
| $cart_url | カートの中身URLに置換されます。 |
| $payguide_url | 支払・配送URLに置換されます。 |
| $toroku_url | 会員登録URLに置換されます。 |
| $login_url | マイページログインURL に置換されます。 |
【共通フッタの変数】
| 変数 | 意味 |
| $copyright | 著作権に置換されます。 |
| $kiyaku_url | 利用規約URLに置換されます。 |
| $tokutei_url | 特定商取引URLに置換されます。 |
| $privacy_url | プライバシーポリシーURLに置換されます。 |
※共通ヘッダの変数は共通フッタにも使用できます。(この逆も可能です。)
※このほかにも共通変数が使用できます。-->>変数一覧
|
|
|
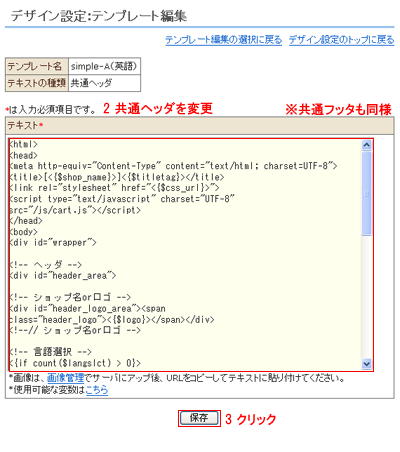
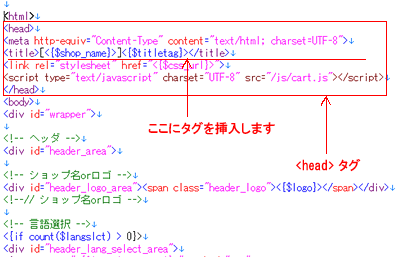
<head>〜</head>内は下記の様に記述されていますので赤字のタグを挿入します。 |
| 目次に戻る | 【Multilingualcart 】操作マニュアル |
 2.テンプレートを変更します。
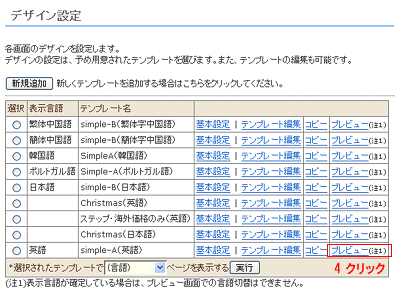
2.テンプレートを変更します。 4.変更した画面を確認するには
4.変更した画面を確認するには SEO対策・検索エンジン攻略の基本として、ページのソースに<HEAD>〜</HEAD>タグ内への、Googleロボットなどの検索エンジンが読み込むタグを挿入することが基本となります。
SEO対策・検索エンジン攻略の基本として、ページのソースに<HEAD>〜</HEAD>タグ内への、Googleロボットなどの検索エンジンが読み込むタグを挿入することが基本となります。