
-
▼外部リンクをはる
▼全体の横幅を変える
▼サムネイル画像の大きさを100px以上にしたときは
▼METAタグを追加・編集する
▼検索バーの位置を変える
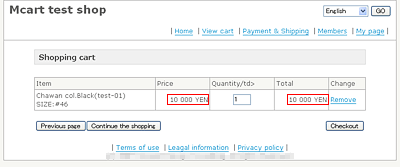
▼日本国内価格を表示させない
▼在庫数を表示する
▼SOLDOUTを表示する
▼通貨近似値表示機能を追加する
▼会員登録に「会社名」「部署名」の項目を追加する
▼会員登録に「会員オプション情報(自由項目)」を追加する
|
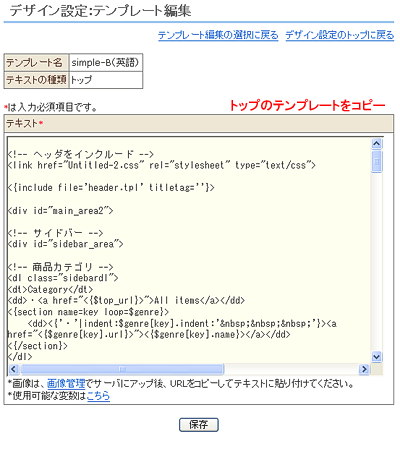
例えばトップページのサイドバーエリアにバナー画像の外部リンクを貼りたい場合は、 トップのテンプレートを編集します。 |
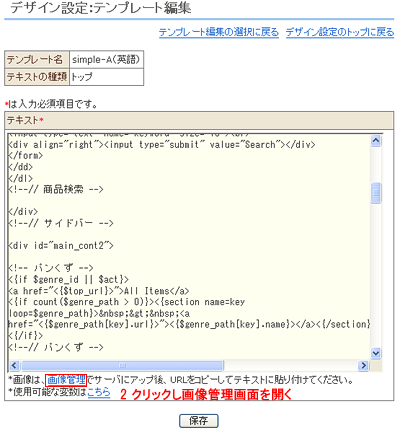
 1.テンプレート編集の選択画面からトップのテンプレート編集画面を開きテンプレートをテキストエディタ等にコピーします。
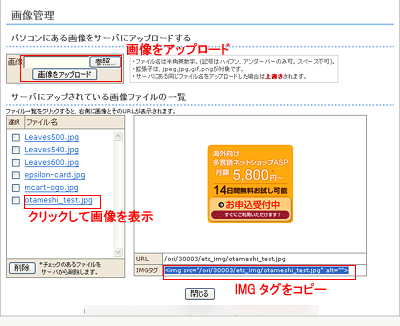
1.テンプレート編集の選択画面からトップのテンプレート編集画面を開きテンプレートをテキストエディタ等にコピーします。※元に戻せるように念のためテンプレートをそれぞれ保存しておきましょう。 2.編集窓下の[画像管理]のリンクをクリックし、画像管理画面を開きます。 |
|
|
|
|
|
|
|
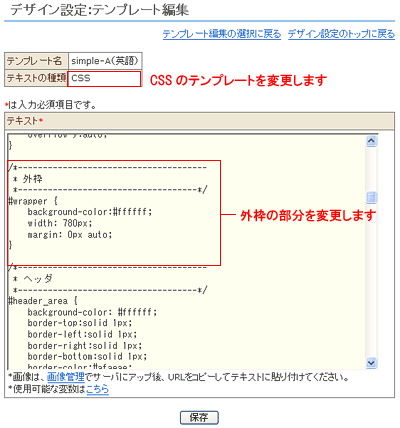
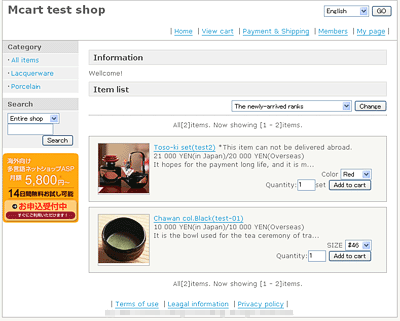
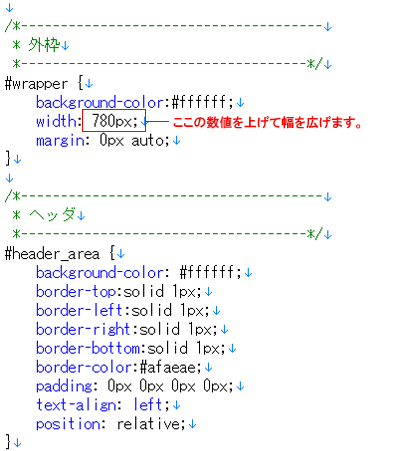
テンプレートHTMLでは全体の幅デフォルト設定は780pxです。 全体の幅を拡げたい場合や大きな画像を表示させたい場合などに変更します。 |
 1.テンプレート編集の選択画面からCSS編集画面を開き
テンプレートをテキストエディタ等にコピーします。 1.テンプレート編集の選択画面からCSS編集画面を開き
テンプレートをテキストエディタ等にコピーします。※元に戻せるように念のためテンプレートをそれぞれ保存しておきましょう。 |
|
|
|
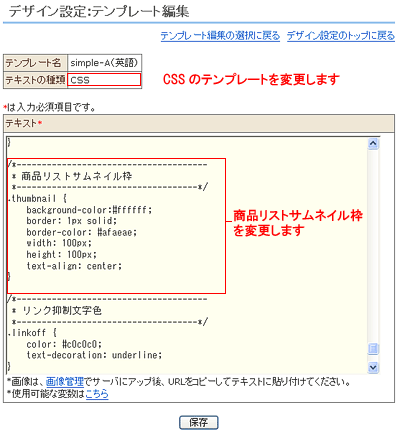
テンプレートHTMLではサムネイル画像のデフォルト設定は100px 100pxです。 サムネイル画像を大きくした場合ブラウザによってはカラム落ちや画像と文字がかぶったりする場合などに変更します。 |
 1.テンプレート編集の選択画面からCSS編集画面を開き
テンプレートをテキストエディタ等にコピーします。 1.テンプレート編集の選択画面からCSS編集画面を開き
テンプレートをテキストエディタ等にコピーします。※元に戻せるように念のためテンプレートをそれぞれ保存しておきましょう。 |
|
|
METAタグを追加編集することによってSEO対策・検索エンジン対策を行うことができます。 |
|
|
|
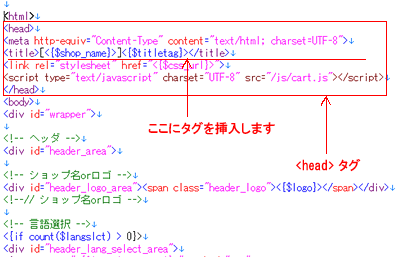
<head>〜</head>内は下記の様に記述されていますので赤字のタグを挿入します。 |
|
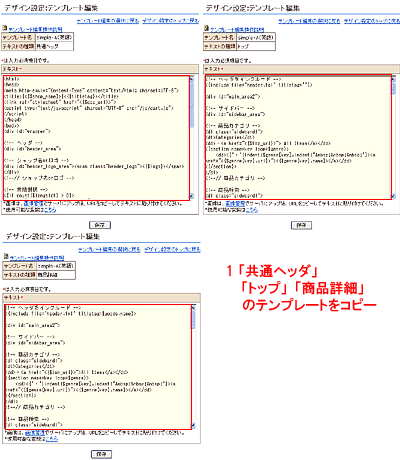
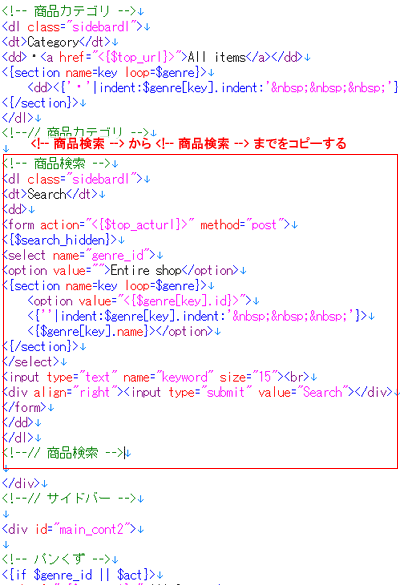
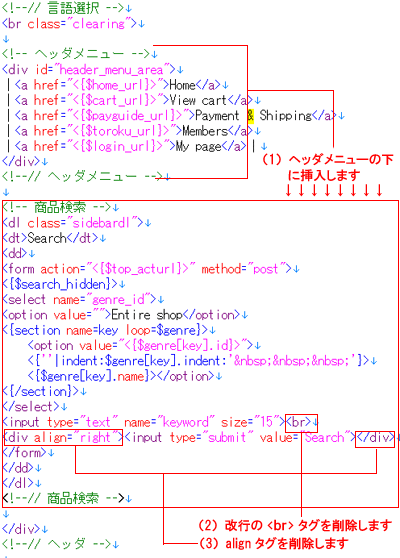
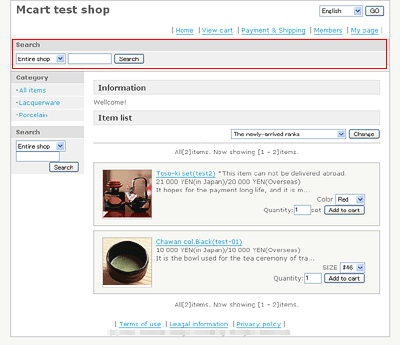
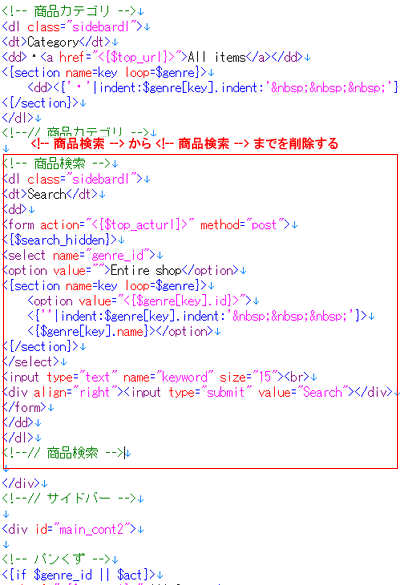
HTMLテンプレートではサイドバーに検索バーを配置しています。 これを共通ヘッダに変更する場合はトップテンプレートHTMLと共通ヘッダを変更します。 |
 1.テンプレート編集の選択画面から 1.テンプレート編集の選択画面から「トップのテンプレート」及び 「共通ヘッダのテンプレート」を それぞれテキストエディタ等にコピーします。 ※元に戻せるように念のためテンプレートをそれぞれ保存しておきましょう。 |
|
|
|
|
|
|
|
|
|
|
|
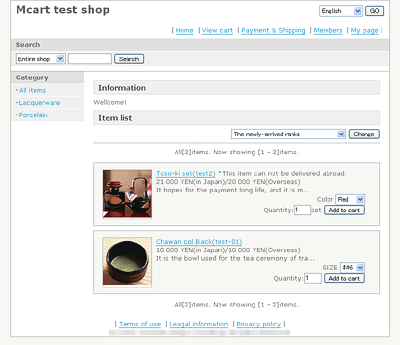
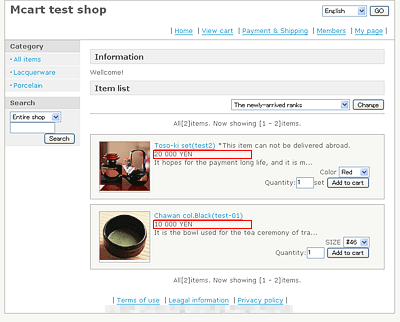
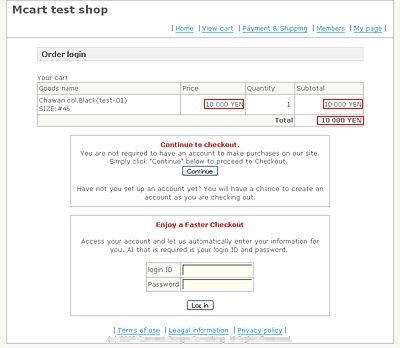
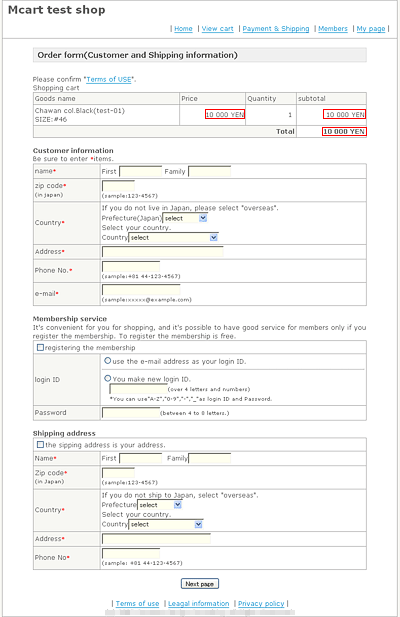
Multilingualcartでは「日本国内価格」と「日本国外価格」 を表示しています。 これを「日本国外価格」のみ表示させる場合には、「トップ」「商品詳細」「カート」 「注文用会員ログイン」「注文入力1」の合計5つのテンプレートを変更します。 |
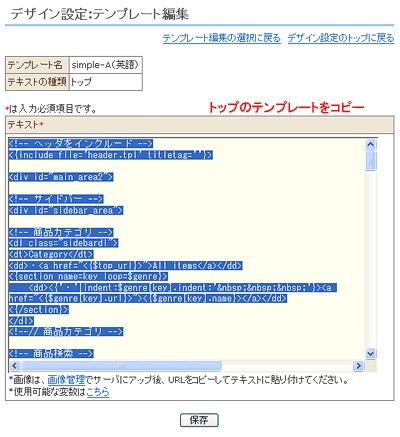
 1.テンプレート編集の選択画面から 1.テンプレート編集の選択画面から「トップ」「商品詳細」「カート」「注文用会員ログイン」「注文入力1」のテンプレートを テキストエディタ等にコピーします。 ※元に戻せるように念のためテンプレートをそれぞれ保存しておきましょう。 ※例はsimple-Aになります。simple-Bは「トップ」以外は共通です。 |
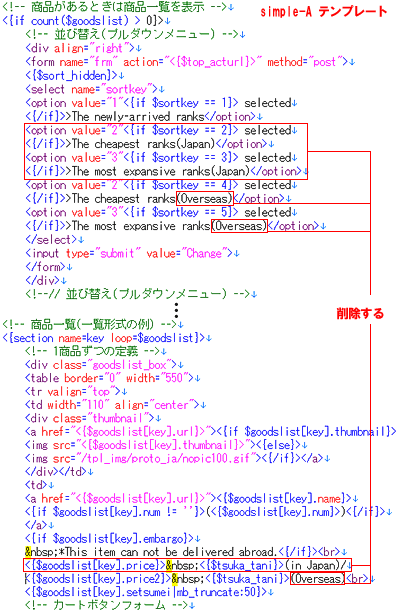
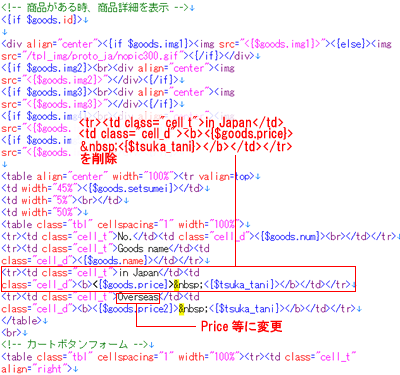
 2. 「トップ」のテンプレートHTMLの編集
2. 「トップ」のテンプレートHTMLの編集(1)<!-- 並び替え(プルダウンメニュー) -->下の <option value="2"<{if $sortkey == 2}> selected<{/if}>>The cheapest ranks(Japan)</option> <option value="3"<{if $sortkey == 3}> selected<{/if}>>The most expansive ranks(Japan)</option> を削除します。また国外価格を示す(Oversers)も不要になりますので削除します。 (2)<!-- 1商品ずつの定義 -->下の <{$goodslist[key].price}> < {$tsuka_tani}>(in Japan)/ を削除します。また国外価格を示す(Oversers)も不要になりますので削除します。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
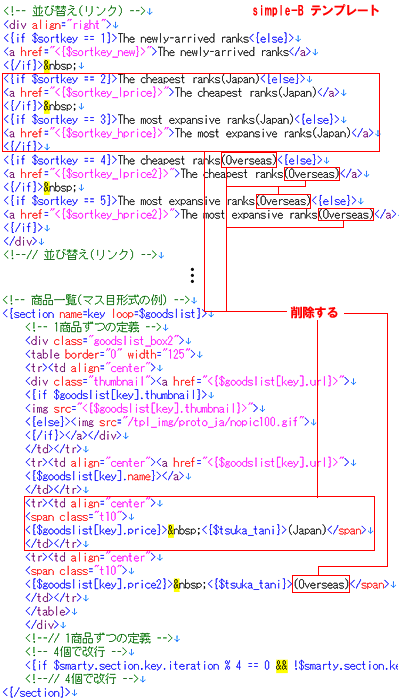
 7. simple-Bの場合の「トップ」テンプレートHTMLの編集
7. simple-Bの場合の「トップ」テンプレートHTMLの編集(1)<!-- 並び替え(リンク) -->下の <{/if}> <{if $sortkey == 2}>The cheapest ranks(Japan)<{else}> <a href="<{$sortkey_lprice}>">The cheapest ranks(Japan)</a> <{/if}> <{if $sortkey == 3}>The most expansive ranks(Japan)<{else}> <a href="<{$sortkey_hprice}>">The most expansive ranks(Japan)</a> <{/if}> を削除します。 また国外価格を示す(Oversers)も不要になりますので削除します。 (2)<!-- 1商品ずつの定義 -->下の <tr><td align="center"> <span class="t10"> <{$goodslist[key].price}> <{$tsuka_tani}>(Japan)</span> </td></tr> を削除します。 また国外価格を示す(Oversers)も不要になりますので削除します。 |
|
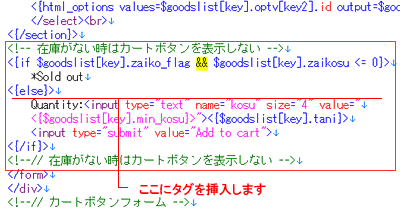
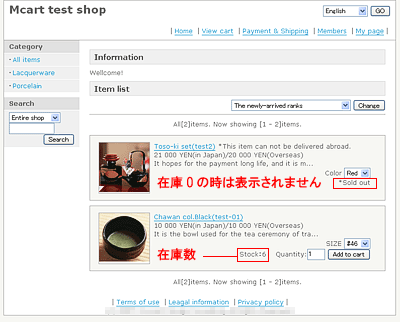
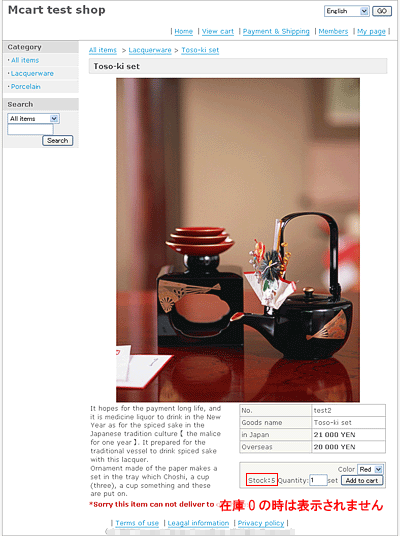
「商品一覧画面」に在庫数を表示させるには「トップのテンプレート」を変更します。 「商品詳細画面」に在庫数を表示させるには、「商品詳細のテンプレート」を変更します。 |
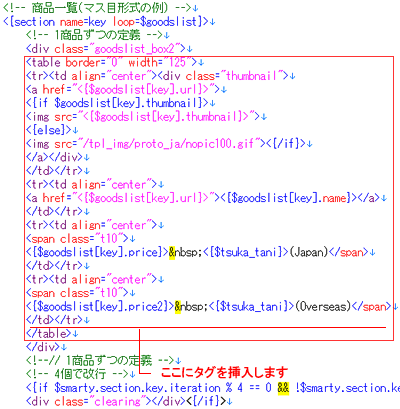
 1.「商品一覧画面」の最低注文数の前に在庫数を表示させる場合
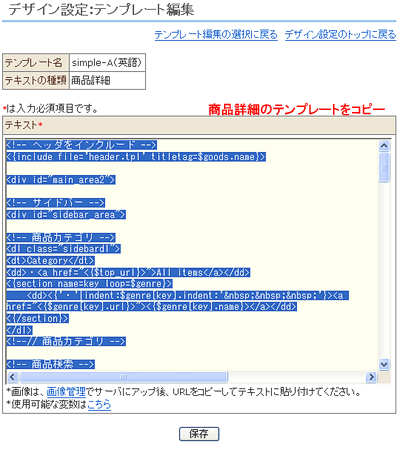
1.「商品一覧画面」の最低注文数の前に在庫数を表示させる場合(1)テンプレート編集の選択画面から「トップのテンプレート」をテキストエディタ等にコピーします。 ※元に戻せるように念のためテンプレートをそれぞれ保存しておきましょう。 |
|
|
|
|
|
|
|
|
|
|
|
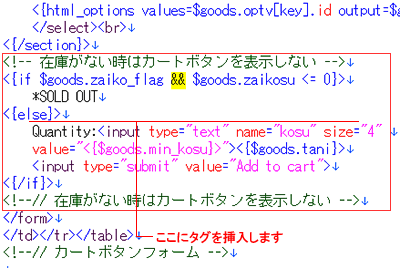
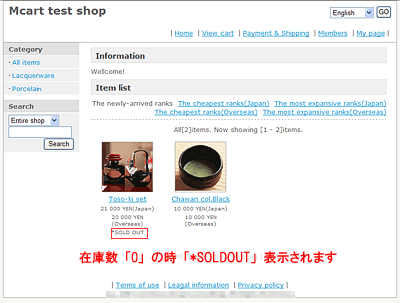
サムネイル画像表示のテンプレート『simple-B』では「商品一覧画面」で在庫数「0」の時SOLDOUT表示をしません。 表示させたい場合は「トップのテンプレート」を変更します。 |
 .「トップ」の日本国外価格表示の下にSOLDOUTを表示させる場合
.「トップ」の日本国外価格表示の下にSOLDOUTを表示させる場合1.テンプレート編集の選択画面から「トップのテンプレート」をテキストエディタ等にコピーします。 ※元に戻せるように念のためテンプレートをそれぞれ保存しておきましょう。 |
|
|
|
|
|
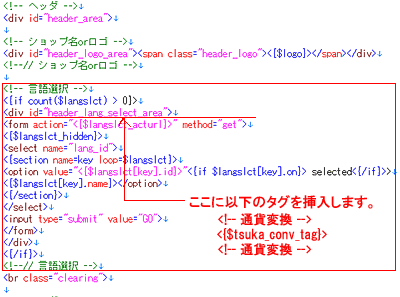
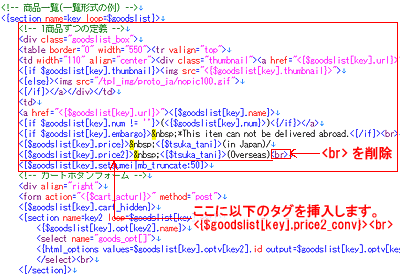
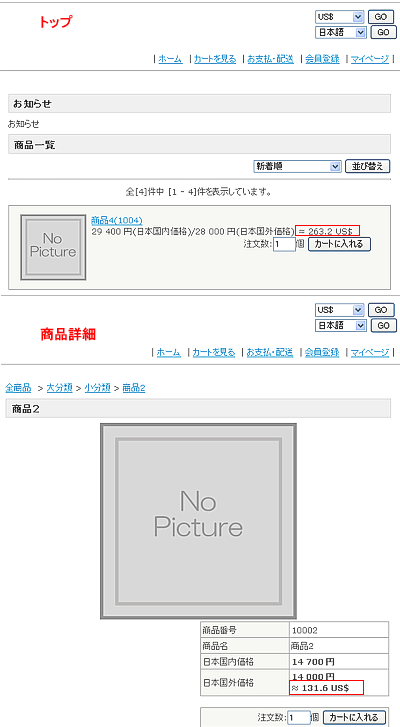
トップと商品詳細ページの価格表示を基準通貨+ユーザー(注文者)が選んだ通貨で表示できるようにする 。 「トップ」「商品詳細画面」に通貨近似値表示をさせるには「共通ヘッダ」「トップのテンプレート」「商品詳細のテンプレート」を変更します。 |
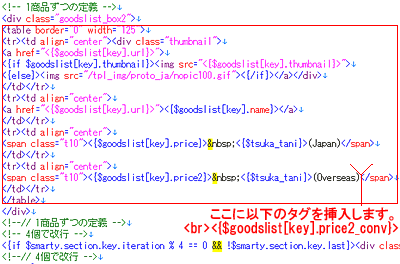
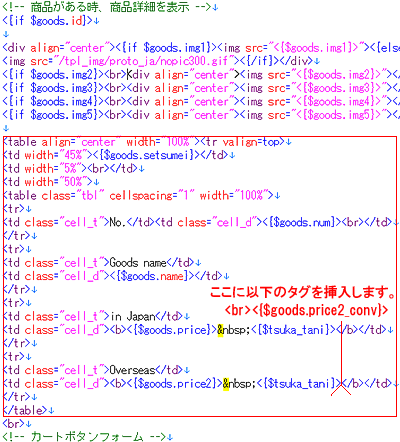
 .通貨近似値表示させる場合
.通貨近似値表示させる場合1.「共通ヘッダのテンプレート」及び 「トップのテンプレート」 「商品詳細のテンプレート」を それぞれテキストエディタ等にコピーします。 ※元に戻せるように念のためテンプレートをそれぞれ保存しておきましょう。 |
|
|
|
|
|
|
|
|
|
|
|
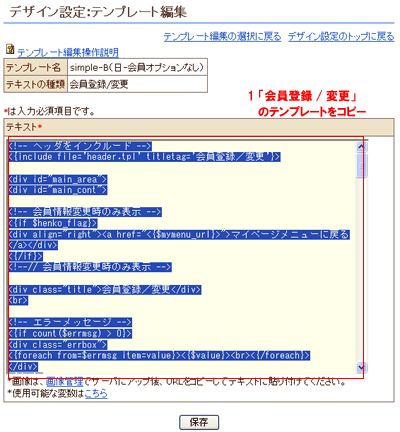
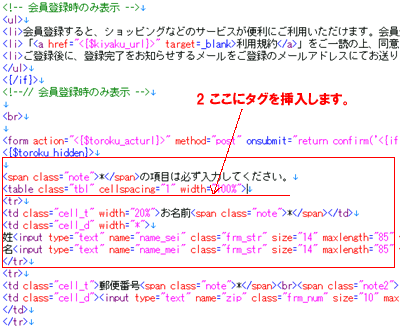
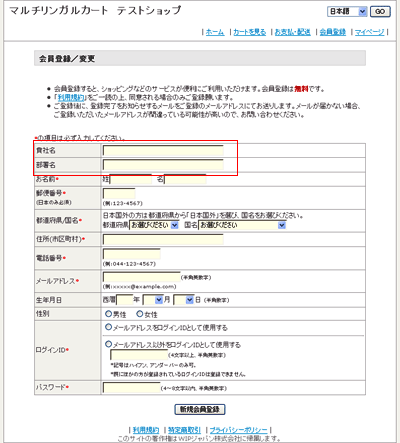
BtoBで販売する場合など会員情報の項目に「会社名」「部署名」を追加できます。 「会員登録/変更」のテンプレートを変更します。 |

1.「会員登録/変更」のテンプレートを テキストエディタ等にコピーします。 ※元に戻せるように念のためテンプレートを保存しておきましょう。 |
|
|
|
|
|
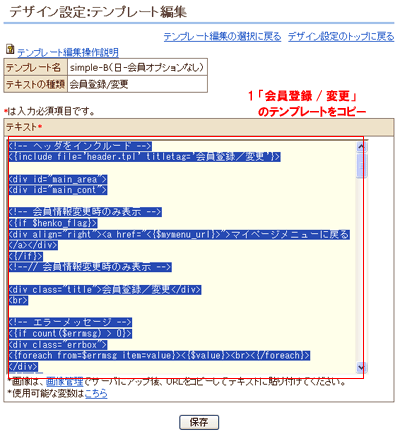
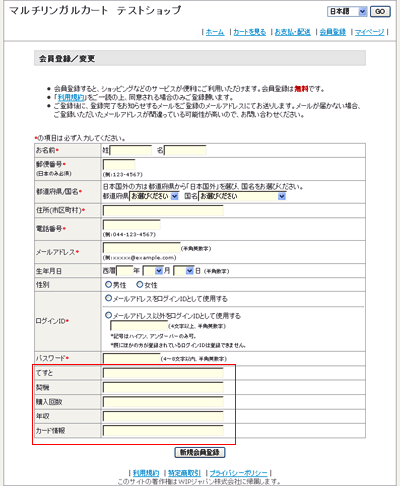
BtoBで販売する場合など会員情報の項目に「会社名」「部署名」を追加できます。 「会員登録/変更」のテンプレートを変更します。 |

1.「会員登録/変更」のテンプレートを テキストエディタ等にコピーします。 ※元に戻せるように念のためテンプレートを保存しておきましょう。 |
|
|
|
|
| 目次に戻る | 【Multilingualcart 】操作マニュアル |
 3. パソコンにある画像をサーバにアップし、 ファイル一覧より画像ファイル名をクリックし、
表示された画像のIMGタグをコピーします。
3. パソコンにある画像をサーバにアップし、 ファイル一覧より画像ファイル名をクリックし、
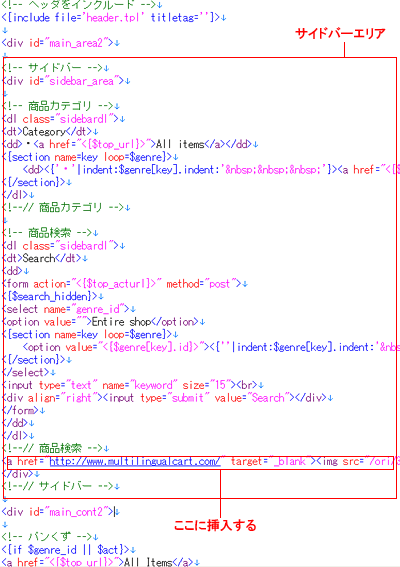
表示された画像のIMGタグをコピーします。 4. コピーしたIMGタグをテキストエディタにペーストしてサイドバーエリアの一番下に挿入し、下記の要領にて
編集してまたテンプレート編集画面にコピー&ペーストします。
4. コピーしたIMGタグをテキストエディタにペーストしてサイドバーエリアの一番下に挿入し、下記の要領にて
編集してまたテンプレート編集画面にコピー&ペーストします。 5.変更したテンプレートを トップのテンプレートにペーストし
5.変更したテンプレートを トップのテンプレートにペーストし 2. 外枠のCSSの#wrapperのWidthの値を780pxから大きくしします。
下記の要領にて編集してまたテンプレート編集画面にコピー&ペーストします。
2. 外枠のCSSの#wrapperのWidthの値を780pxから大きくしします。
下記の要領にて編集してまたテンプレート編集画面にコピー&ペーストします。 2. 商品リストサムネイル枠のCSSそ編集します。thumbnailのwith:100px及びheight:100pxの値をそれぞれサムネイルの画像のサイズに合わせます。
下記の要領にて編集してまたテンプレート編集画面にコピー&ペーストします。
2. 商品リストサムネイル枠のCSSそ編集します。thumbnailのwith:100px及びheight:100pxの値をそれぞれサムネイルの画像のサイズに合わせます。
下記の要領にて編集してまたテンプレート編集画面にコピー&ペーストします。 SEO対策・検索エンジン攻略の基本として、ページのソースに<HEAD>〜</HEAD>タグ内への、
Googleロボットなどの検索エンジンが読み込むタグを挿入することが基本となります。
SEO対策・検索エンジン攻略の基本として、ページのソースに<HEAD>〜</HEAD>タグ内への、
Googleロボットなどの検索エンジンが読み込むタグを挿入することが基本となります。 2. トップのテンプレートHTMLの編集
2. トップのテンプレートHTMLの編集 3.共通ヘッダのテンプレートHTMLの
3.共通ヘッダのテンプレートHTMLの 4.変更したテンプレートを 共通ヘッダのテンプレートにペーストし
4.変更したテンプレートを 共通ヘッダのテンプレートにペーストし 5.トップのテンプレートHTML編集
5.トップのテンプレートHTML編集 6.変更したテンプレートを トップのテンプレートにペーストし
6.変更したテンプレートを トップのテンプレートにペーストし (2)変更したテンプレートを 「トップ」のテンプレートにペーストし
(2)変更したテンプレートを 「トップ」のテンプレートにペーストし 3. 「商品詳細」のテンプレートHTMLの編集
3. 「商品詳細」のテンプレートHTMLの編集 (2)変更したテンプレートを 「商品詳細」のテンプレートにペーストし
(2)変更したテンプレートを 「商品詳細」のテンプレートにペーストし 4. 「カート」のテンプレートHTMLの編集
4. 「カート」のテンプレートHTMLの編集 (2)変更したテンプレートを 「カート」のテンプレートにペーストし
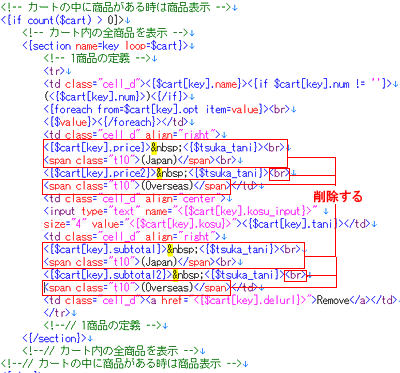
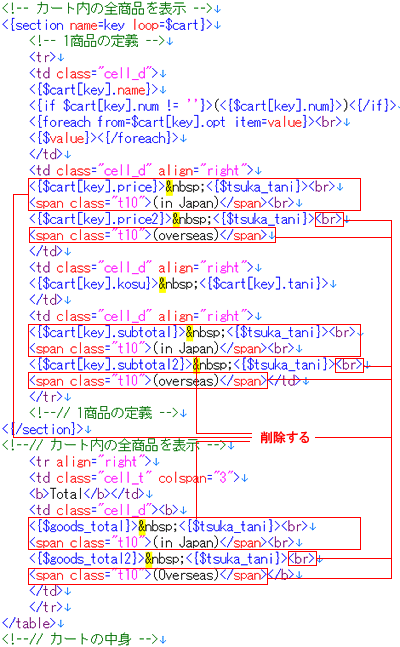
(2)変更したテンプレートを 「カート」のテンプレートにペーストし 5. 「注文用会員ログイン」のテンプレートHTMLの編集ここは3箇所削除します。
5. 「注文用会員ログイン」のテンプレートHTMLの編集ここは3箇所削除します。 (2)変更したテンプレートを 「注文用会員ログイン」のテンプレートにペーストし
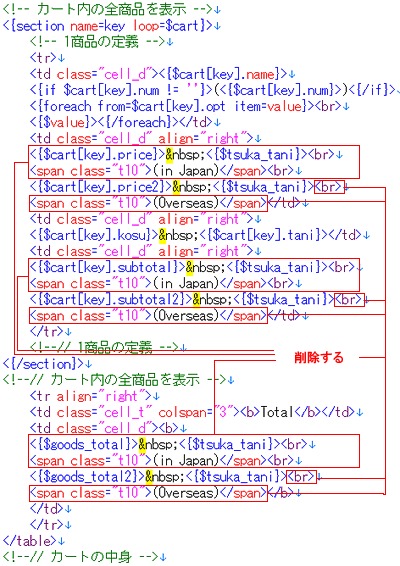
(2)変更したテンプレートを 「注文用会員ログイン」のテンプレートにペーストし 6. 「注文入力1」のテンプレートHTMLの編集
6. 「注文入力1」のテンプレートHTMLの編集 (2)変更したテンプレートを「注文入力1」のテンプレートにペーストし
(2)変更したテンプレートを「注文入力1」のテンプレートにペーストし (2)在庫数が「0」の時は表示しなくても良いので
(2)在庫数が「0」の時は表示しなくても良いので (3)変更したテンプレートを 「トップ」のテンプレートにペーストし
(3)変更したテンプレートを 「トップ」のテンプレートにペーストし 2.「商品詳細画面」の最低注文数の前に在庫数を表示させる場合
2.「商品詳細画面」の最低注文数の前に在庫数を表示させる場合 (2)在庫数が「0」の時は表示しなくても良いので
(2)在庫数が「0」の時は表示しなくても良いので (3)変更したテンプレートを 「商品詳細」のテンプレートにペーストし
(3)変更したテンプレートを 「商品詳細」のテンプレートにペーストし 2.
2. 3.変更したテンプレートを 「トップ」のテンプレートにペーストし
3.変更したテンプレートを 「トップ」のテンプレートにペーストし 2.共通ヘッダのテンプレートの編集
2.共通ヘッダのテンプレートの編集 2.トップのテンプレートの編集(simple-Aの場合)
2.トップのテンプレートの編集(simple-Aの場合) 2.トップのテンプレートの編集(simple-Bの場合)
2.トップのテンプレートの編集(simple-Bの場合) 2.商品詳細のテンプレートの編集
2.商品詳細のテンプレートの編集 3.変更したテンプレートを 「共通ヘッダ」「トップ」「商品詳細」のテンプレートにペーストし
3.変更したテンプレートを 「共通ヘッダ」「トップ」「商品詳細」のテンプレートにペーストし 2.テンプレートの編集
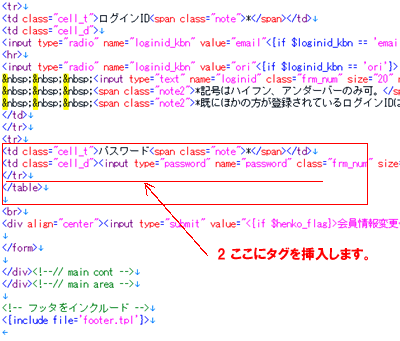
2.テンプレートの編集 3.変更したテンプレートを 「会員登録/変更」のテンプレートにペーストし
3.変更したテンプレートを 「会員登録/変更」のテンプレートにペーストし 2.テンプレートの編集
2.テンプレートの編集 4.変更したテンプレートを 「会員登録/変更」のテンプレートにペーストし
4.変更したテンプレートを 「会員登録/変更」のテンプレートにペーストし