
フリーページは、お好きな内容に編集できるページです。会社や店舗の案内、卸売りの案内など、ご自由にお使いください。
|
1.左メニューよりフリーページ設定画面を開きます。 |
||||||||||||||||||
|
|
||||||||||||||||||
|
|
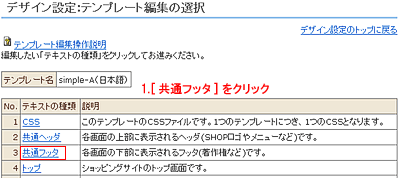
 1.テンプレート編集の選択画面を開きます。
1.テンプレート編集の選択画面を開きます。[共通フッタ]をクリックします。 |
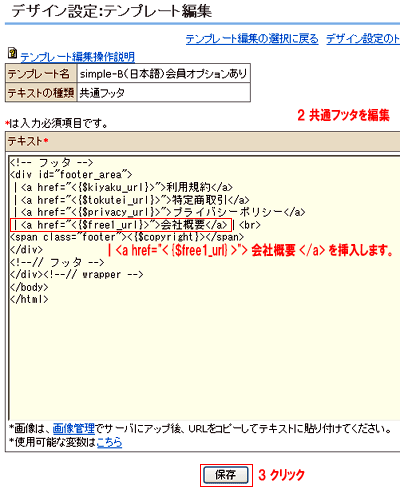
 2.共通フッタを編集します。
2.共通フッタを編集します。(a).<br>タグを削除します。 |<a href="<{$free1_url}>">会社概要</a>|<br> のHTMLタグを挿入します。 3.入力が完了したら[保存]ボタンをクリックします。 ※フリーページ1(会社概要)を使用する言語のテンプレートすべてにこの作業を行ってください。 |<a href="<{$free1_url}>">会社概要</a>|<br> の「会社概要」の文言は、使用する言語の文言に変更してください。 4.デザイン設定画面に戻り該当のテンプレートの[プレビュー]をクリックして確認しましょう。 |
| 目次に戻る | 【Multilingualcart 】操作マニュアル |
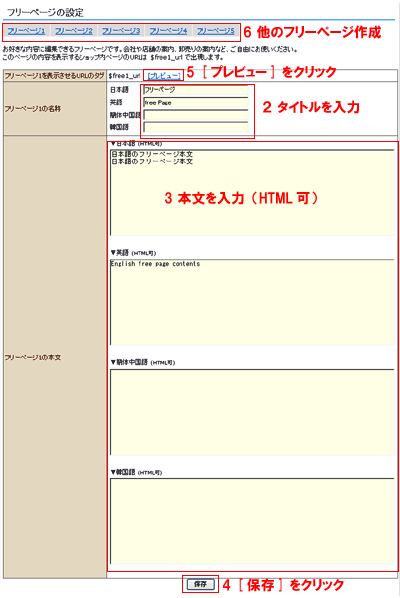
 2 フリーページのタイトルを入力します。
2 フリーページのタイトルを入力します。 5.
5.