商品管理
販売する商品情報を登録します。商品画像のアップもこちらから行います。 商品情報を登録すると、直ちに通販サイトに掲載されます。
商品を登録する
|
【準備】 商品画像を下記のサイズでご用意ください。(GIF,JPEG,PNG) ・サムネイル:170px×250px ・商品画像1〜5:400px×400px |
 【手順】
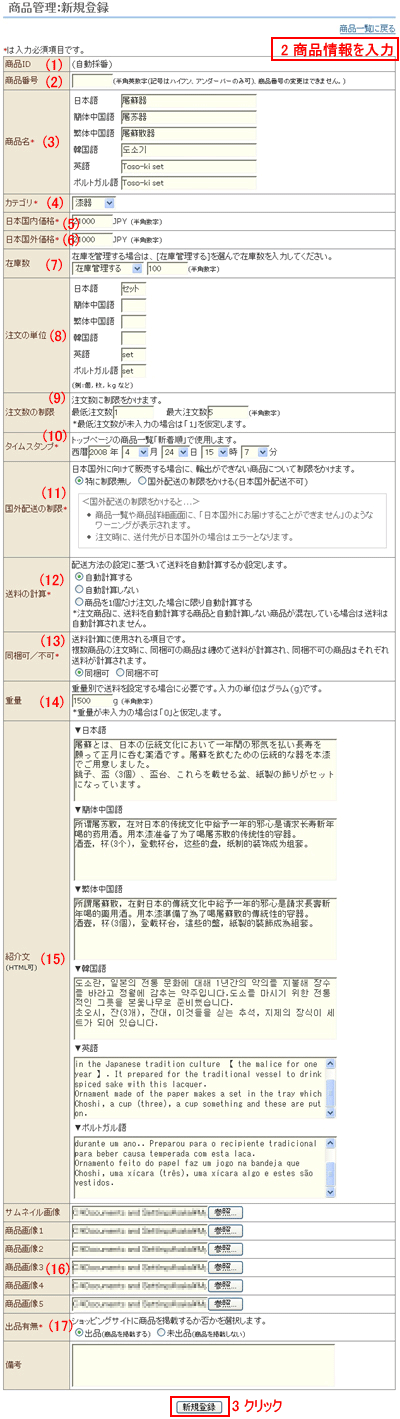
【手順】1.[新規登録]ボタンをクリックすると、「新規登録画面」が表示されます。 | |||||||||||||
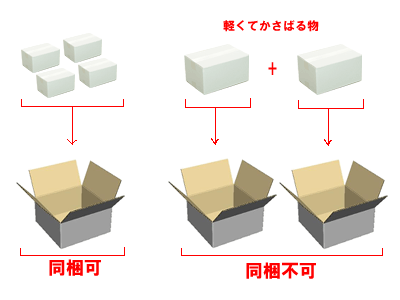
[*]は入力必須項目です。 (1)商品ID 自動的に採番されます。ショッピングサイトには公開されません。 (2)商品番号 商品番号を入力します。ショッピングサイトに公開されます。未入力でも構いません。 ※半角英数字(記号はハイフン、アンダーバーのみ可)、商品番号の変更は出来ません。 (3)商品名* 商品名を入力します。 (4)カテゴリ* カテゴリを選択します。この内容はカテゴリ管理で登録した内容です。 (5)日本国内価格* 日本国内の方が購入される場合に使われます。税込価格を入力します。 ※日本国内で購入し、配送先が海外の場合はこの価格が適用されます。(この場合消費税及び関税がかかります。) (6)日本国外価格* 日本国外の方が購入された場合に使用する価格です。 ※「日本国内価格」「日本国外価格」とも入力は半角数字のみです。 ※マルチリンガルカートにおける価格表記は「国際商取引上で、桁区切りは空白、小数点はコンマまたはピリオド(第22回国際度量衡総会決議による)」に準じ「12 345.6」と表示します。 詳しくは >>マルチリンガルカートの価格桁区切りについてをご確認ください。 (7)在庫数 マルチリンガルカートで在庫を管理する場合は、[在庫管理する]を選んで在庫数を入力します。 注文を受付けると在庫が減ります。尚、在庫数が0になると注文は受付けません。 「在庫管理をしない」場合、商品は無制限に販売されます。例)データ販売など (8)注文の単位 注文数の入力欄の右横に表示されます。 "個""枚""kg""セット"などを各言語で入力します。 (9)注文数の制限 注文数に制限をかけたい場合に使用します。 例えば、5個以上から注文を受付たい場合、最低注文数に"5"を入力します。 また、「お1人様○コ限り」としたい場合は最大注文数に上限の数を入力します。 ※最低注文数が未入力の場合は、「1」を仮定します。 (10)タイムスタンプ* 商品データの登録日時を管理します。 トップページの商品一覧の新着順に影響し、タイムスタンプが新しい日付ほど商品一覧の上の方に商品が表示されます。 特定の商品を上の方に表示したい場合は、この項目を操作してください。 (11)国外配達の制限* 日本国外に向けて販売する場合に、輸出ができない商品について制限をかけます。 ※<国外配送の制限をかけると...> ・商品一覧や商品詳細画面に、「日本国外にお届けすることができません」のようなワーニングが表示されます。 注文時に、送付先が日本国外の場合はエラーとなります。 (12)送料の計算* 配送方法の設定に基づいて送料を自動計算にするか設定します。 [自動計算する][自動計算しない][商品を1個だけ注文した場合に限り自動計算する] ※注文商品に、送料を自動計算する商品と自動計算しない商品が混在している場合は送料は自動計算されません。 ※例えばこんな場合に使います。 一般的に、運送会社の送料の算出は重量および体積の各運送会社基準の どちらか大きいほうで行われます。 マルチリンガルカートは商品の重量だけで送料計算をおこなうため取り扱う商品の重量にばらつきが大きい場合、単純に重量のみで配送料を計算できないケースがあります。 そのような場合、算出ミスの原因となる「軽くてかさばるもの」に対して「自動計算しない」を選択することで、 注文受付後に正しい送料を計算し、お客様に連絡することができます。 >>注文総額通知メールを送る (13)同梱可/不可の設定* 送料計算に使用される項目です。複数商品の注文時に、同梱可の商品は纏めて送料が計算され、同梱不可の商品はそれぞれ送料が計算されます。 (14)重量の設定 重量別で送料を設定する場合に必要です。入力の単位はグラム(g)です。 ※重量が未入力の場合は「0」gと仮定します。 ※小数点以下の桁入力はできません。 ※マルチリンガルカートでは小数点は「.(ピリオド)」ではなく「,(コンマ)」として扱っています。 (15)紹介文(HTML可) 各言語で紹介文を入力します。 ※入力欄はテキスト入力時改行すると自動改行される機能を搭載していますのでHTML入力時にテーブルタグ等のレイアウトが崩れる場合がございます。その際はタグ間のスペースをつめてご入力ください。 例) <table width="100%" border="1" cellspacing="0" cellpadding="0"> <tr> <th scope="row"> </th> <td> </td> ↓下記のようにタグ間スペースを詰めてご入力ください。 <table width="100%" border="1" cellspacing="0" cellpadding="0"><tr><th scope="row"> </th><td> </td> (16)画像について 通販サイトに表示する商品画像を選択します。 サムネイルはショッピングサイトの商品一覧に、 商品画像1〜5は商品ページに表示されます。 [参照...]ボタンをクリックし、パソコンより対象の画像ファイルを選択します。 画像は下記表の内容に合わせ作成願います。
「width: 100px; height: 100px; 」の指定しています。 100px以上の画像登録した場合はブラウザによっては表示レイアウトが崩れる場合がございます。 その場合はCSSの商品リストサムネイル枠の値を変更してください。 >>サムネイル画像の大きさを100px以上にしたときは また、店舗管理画面の商品一覧画面のサムネイル画像も兼ねていますので大きな画像の場合は店舗管理画面がカラム落ちする場合がございます。 その場合はサムネイル画像を小さくしてください。 ※商品画像1〜5はテンプレート編集のCSSにて全体の横幅の影響を受けます。 状況によりますがwidth: 580px以上も場合はブラウザによってはレイアウト変わる場合がございます。 その場合はテンプレート編集のCSSで全体の横幅を変更してください。 >>全体の横幅を変える (17)出品有無* ショッピングサイトに商品を掲載するか否かを選択します。 「未出品」を選択すると商品が掲載されません。棚卸しや編集中などで注文受付ができない場合に選択してください。 3.[新規登録]ボタンをクリックして登録完了です。 |
|||||||||||||
色やサイズ等のオプションを追加する
オプションとは、お客様(注文者)に選んでもらう商品の「サイズ」や「カラー」などのセレクトメニューのことです。1つの商品に最大5個までオプションを作成できます。
 【手順】
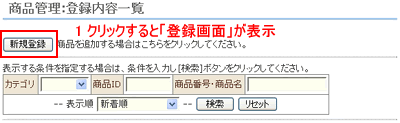
【手順】1.一覧よりオプションを登録したい商品IDをクリックすると、「登録内容変更画面」が表示されます。 |
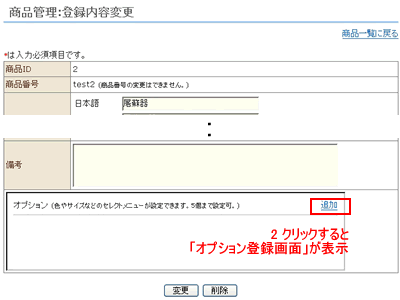
 2.変更画面下にオプションがあります。[追加]リンクをクリックすると「商品オプション:新規登録画面」が表示されます。
2.変更画面下にオプションがあります。[追加]リンクをクリックすると「商品オプション:新規登録画面」が表示されます。 |
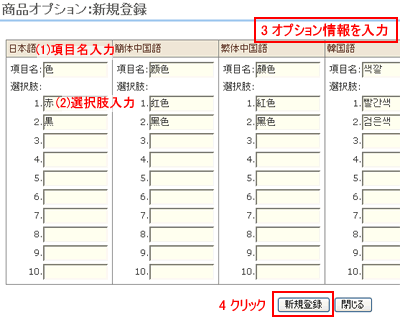
 3.オプション情報を各言語で入力しましょう。
3.オプション情報を各言語で入力しましょう。※記号は半角でなく全角で入力してください。 (1)項目名 セレクトメニューの項目名となります。 (2)選択肢 セレクトメニューの選択肢となります。 最大10個まで指定可能です。 4.[新規登録]ボタンをクリックして、登録完了です。 |
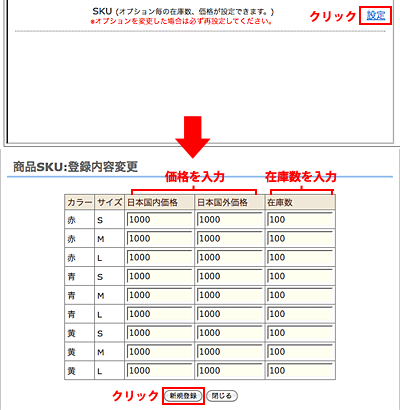
 5.オプション情報をもとに、SKUを登録します。SKUオプションの「設定」をクリックし、「商品SKU:新規登録」ウィンドウを開きます。 5.オプション情報をもとに、SKUを登録します。SKUオプションの「設定」をクリックし、「商品SKU:新規登録」ウィンドウを開きます。(1)日本国内価格、日本国外価格それぞれの価格を入力します。 (2)在庫数 商品ごとの在庫数を入力します。 6.[新規登録]ボタンをクリックして、登録完了です。 |
商品情報を変更する
入力ミスなどで商品情報が間違っていたら、こちらから変更します。
 【手順】
【手順】1.一覧より変更したい商品IDをクリックすると、「登録内容変更画面」が表示されます。 |
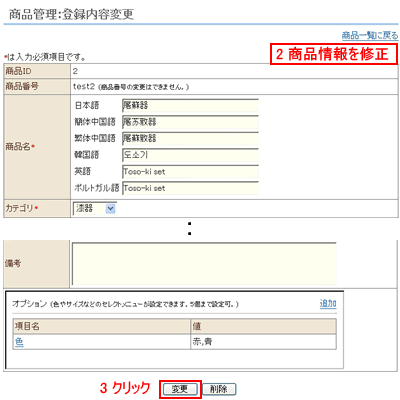
 2.登録内容を修正しましょう。
2.登録内容を修正しましょう。(※入力項目は登録画面と同じ。) 3.[変更]ボタンをクリックして、変更完了です。 |
商品情報を削除する
商品情報の削除はこちらから行います。※商品データを削除すると復活する事が出来ませんのでご注意ください。
※在庫がない時や棚卸しなどで一時的に注文受付ができない場合は、削除せずに「変更画面」で「未出品」にすることをお奨めします。
 【手順】
【手順】1.一覧より削除したい商品名をクリックすると、「登録内容変更画面」が表示されます。 |
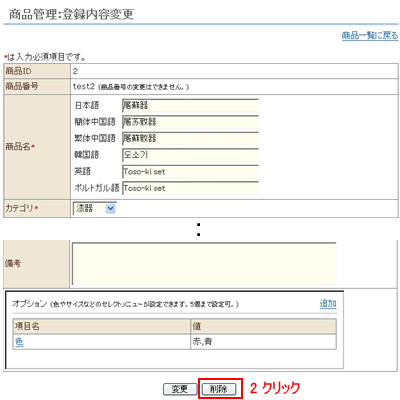
 2.[削除]ボタンをクリックして、削除完了です。
2.[削除]ボタンをクリックして、削除完了です。 |
カートタグ
ショッピングテンプレートによる自動生成をご利用にならず、ご自身で通販の商品ページを作成する場合、作成した商品ページにカートタグを貼ることでマルチリンガルカートの「カート機能」だけをご利用いただくことができます。
 【手順】
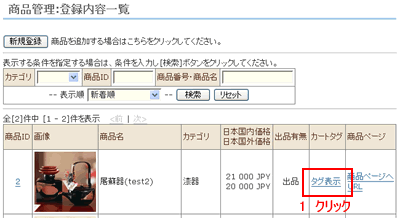
【手順】1.一覧の[タグ表示]をクリックすると、「カートボタンの設置」が表示されます。 |
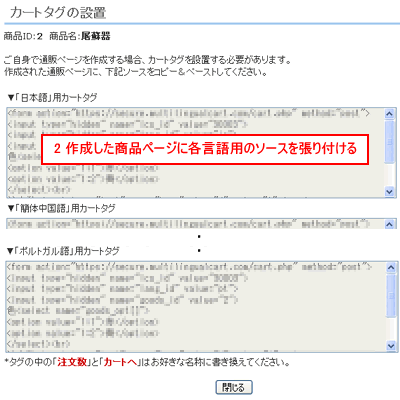
 2.ご自身で作成した通販の商品ページに、ソースを貼り付けてください。
2.ご自身で作成した通販の商品ページに、ソースを貼り付けてください。※タグの中の「注文数」と「カートへ」はお好きな名称に書き換えてください。 |
| 目次に戻る | 【Multilingualcart 】操作マニュアル |